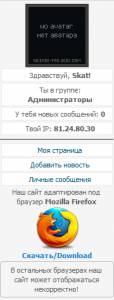
 Очень красивый, аккуратный мини профиль для белых дизайнов. Так же присутствует ссылка на скачивание Mozilla FireFox Очень красивый, аккуратный мини профиль для белых дизайнов. Так же присутствует ссылка на скачивание Mozilla FireFox
Установка:
1. Создайте новый блок
2. Закиньте этот код в него
<script language="JavaScript1.2">
</script>
<style type="text/css">
ul.uz {list-style: none; margin: 0 0 0 0; padding-left: 0px;}
li.m {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.m:hover {border:1px solid #9AC4EC; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;}
li.fr {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.fr:hover {border:1px solid #C5C5C5; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;}
.m {font-family:Tahoma,Arial,Helvetica;}
a.m:link {text-decoration:none; color:#01547F;}
a.m:visited {text-decoration:none; color:#01547F;}
a.m:hover {text-decoration:underline; color:#00283C;}
a.m:active {text-decoration:underline; color:#00283C;}
</style>
<center>
<img src="$USER_AVATAR_URL$" align="absmiddle" border="0"><img border="0" align="absmiddle" src="http://science-fun.ucoz.com/site/noava2.png">
<ul class="uz">
<li class="m">Здравствуй, <b>$USERNAME$!</b></li>
<li class="m">Ты в группе: <b>$USER_GROUP$</b></li>
<li class="m">У тебя новых сообщений: <b>$UNREAD_PM$</b></li>
<li class="m">Твой IP: <b>$IP_ADDRESS$</b></li><hr>
<li class="m"><a class="m" href="/index/8-$USER_ID$">Моя страница</a></li>
<li class="m"><a class="m" href="$HOME_PAGE_LINK$news/0-0-0-0-1/">Добавить новость</a></li>
<li class="m"><a class="m" href="$PM_URL$">Личные сообщения</a></li>
<li class="m"><a class="m" href="$LOGOUT_LINK$">Выход</a></li>
</ul></center>
<center>
Для просмотра мини профиля, войдите на сайт как пользователь.
$LOGIN_FORM$
</center>
Наш сайт адаптирован под браузер <b>Mozilla Firefox</b><div class="screenshot"><img src="http://supermix.ucoz.ru/other/MozillaFirefox.png"></div><b><a href="http://mozilla-russia.org/" target="_blank">Скачать/Download</a></b>
<div style="margin-top: 2px; border: 1px solid rgb(189, 189, 189); -moz-border-radius: 4px 4px 4px 4px; padding: 5px;">
В остальных браузерах наш сайт может отображаться некорректно!
</div>
</center>
|