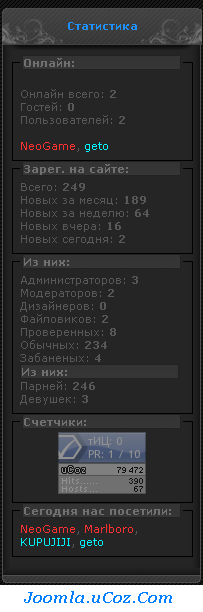
 Многофункциональная статистика для сайта uCoz Многофункциональная статистика для сайта uCoz
Вот это вставляем в блок и не забываем заменить на свои информеры:
<div>
<fieldset class="counter"><legend><b><strong><div style="border: 1px solid rgb(34, 34, 34); background: rgb(73, 73, 73) url(http://sinners.pp.ua/img/fon2.bmp) repeat-x scroll 0% 0%; width: 157px; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous; color: rgb(112, 112, 112);">Онлайн:</div></strong> </b></legend>
<div align="left"><br>
$ONLINE_COUNTER$<br>
$ONLINE_USERS_LIST$
</div>
</fieldset></div>
$MYINF_13$
<div>
<fieldset class="counter"><legend><b><strong><div style="border: 1px solid rgb(34, 34, 34); background: rgb(73, 73, 73) url(http://sinners.pp.ua/img/fon2.bmp) repeat-x scroll 0% 0%; width: 157px; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous; color: rgb(112, 112, 112);">Счетчики:</div></strong> </b></legend>
<div align="center">
<div id="anyclass">
$COUNTER$
</fieldset></div>
<div>
<fieldset class="counter"><legend><b><strong><div style="border: 1px solid rgb(34, 34, 34); background: rgb(73, 73, 73) url(http://sinners.pp.ua/img/fon2.bmp) repeat-x scroll 0% 0%; width: 157px; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous; color: rgb(112, 112, 112);">Сегодня нас посетили:</div></strong> </b></legend>
<div align="left">
$MYINF_12$<br><div align="center">
</fieldset></div>
Создаем информеры :
1) [ Счетчики для пользователей · Материалы · всех, по группам, по полу, по зодиаку, по дням (сегодня, вчера, 7 дней, 30 дней) ]
Заменяем все внутри на
<div align="left"><span style="color: rgb(255, 69, 0);"><span style="color: rgb(0, 0, 0);"> </span></span><div align="left"> <div> <fieldset class="counter"><legend><b><strong> <div style="border: 1px solid rgb(34, 34, 34); background: rgb(73, 73, 73) url(http://sinners.pp.ua/img/fon2.bmp) repeat-x scroll 0% 0%; width: 157px; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous; color: rgb(112, 112, 112);"> Зарег. на сайте: </div> </strong> </b></legend> <div align="left"> Всего: <b>$ALL_USERS$ </b> <br> Новых за месяц: <b>$30DAYS$ </b> <br> Новых за неделю: <b>$7DAYS$ </b> <br> Новых вчера: <b>$YESTERDAY$ </b> <br> Новых сегодня: <b>$TODAY$ </b> </div> </fieldset></div> </div> <fieldset class="counter"><legend><b><strong> <div style="border: 1px solid rgb(34, 34, 34); background: rgb(73, 73, 73) url(http://sinners.pp.ua/img/fon2.bmp) repeat-x scroll 0% 0%; width: 157px; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous; color: rgb(112, 112, 112);">Из них:</div></strong> </b></legend>
<div align="left"> Администраторов: <b>$GROUP_4$ </b> <br>
Модераторов: <b>$GROUP_3$</b> <br>
Дизайнеров: <b>$GROUP_5$ </b> <br>Файловиков: <b>$GROUP_251$</b> <br>
Проверенных: <b> $GROUP_2$ </b> <br>
Обычных: <b>$GROUP_1$ </b> <br>Забаненых: <b>$GROUP_255$</b> <br> <strong><div style="border: 1px solid rgb(34, 34, 34); background: rgb(73, 73, 73) url(http://sinners.pp.ua/img/fon2.bmp) repeat-x scroll 0% 0%; width: 157px; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous; color: rgb(112, 112, 112);">Из них:</div></strong> Парней: <b>$GENDER_1$ </b><br> Девушек: <b>$GENDER_2$ </b></div> </fieldset></div>
2) [ Пользователи, посетившие сайт за текущий день · Материалы · Имя пользователя · Колонки: 0 ]
Заменяем все на
<a href="$PROFILE_URL$" class="$CLASS$">$USERNAME$</a>
|